
Implementing Google Authentication in Angular and Node JS Application.
There are many way in the internet which explains how to integrate the Google Authentication into NodeJs Applications. But there are few ways which explains the Google Authentication with Angular as fronted and Nodejs as server. In this article, im going to explain how to implement Google Authentication with Angular and NodeJs. This is very simple way of doing it and you can customise this solution according your requirements.
Firstly, lets start with Angular part of the implementation. We have npm module which helps us to integrate the social login into our application. You can install module using the following command.
npm install — save angularx-social-login@2.0.1
The documentation of this Module is very detailed and explains different ways to implement the social Login Feature in your Angular Applications.
Please don’t download the latest version of this module. There are few bugs which i came across and didn’t know how to resolve them. So try to stick with this above version for better results.
Add the SocialLoginModule into your App Module file. We need to configure the social login and provide the settings file in the providers of the App.module.ts.

I have created a file named socialLoginConfing in my interceptor folder and added social login setting into that file and linked that file to the providers as you can see in the above image. Now let’s look into the socialLoginConfig file.

Import the Google Login Provider from the angularx-social-login package. And provide the google client ID of your project in the provider section. You can get your Client Id in the Google Console. in APIs & Services pages.

I have created a button in our login page which can do the google Signin.

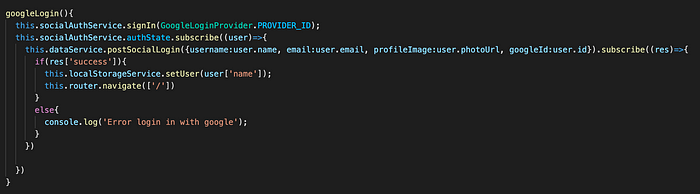
When i click on the google button i will perform the following function.


Add private socialAuthService:Authservice into your constructor.
In the google login function we first redirect the user to the google page. Where the user signin to their google account. After the user signs into their account their information is send to the backend server to create a user in the database or to retrieve the user from the database. If the backend result is success then the user navigate to the next page. Else we have put the console log to display the error in login with google. That’s the end of the frontend part of the implementation.
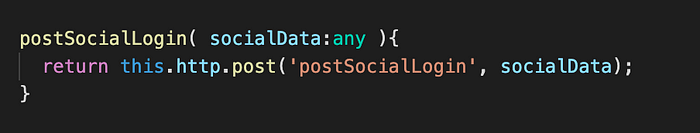
Now let’s look at the backend api which receives the user receives the user information and send the response to the frontend.

In this API, we first search whether the user is present in the database or not. If the user is not been registered in the database we store the user details into the users databases. If the user present in the database, we simply send the response to the fronted with status message ‘User Retrieved SuccessFully’.
We can customize this as you required. There are limitation on how you want to store the data and analyse the data unless there is conflict with Google’s agreement.
That’s it. You can customize this in different ways you can use the tokens which helps to know whether the user is logged or not. You can store the profile Id into your Database to quick retrieval of the data using Id.
I hope this article has helped you in implementing the Google Authentication with Angular and Nodejs Application. If you have any queries or questions feel free to reach me out at saikiran1298@gmail.com
Thank You!!
